Полезное
Social Share Buttons для кнопок социальных сетей
Social Share Buttons для кнопок социальных сетей
Easy Social Share Buttons — плагин по добавлению кнопок социальных сетей в WordPress, включая Вконтакте и Одноклассники
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня пишу свой первый обзор платного плагина для WordPress (стОит он, правда, совсем не дорого (12$), но все же не халява). Собственно, до этого я их никогда и не покупал, стараясь использовать то, что распространяется бесплатно. Да и сами плагины для WordPress на своем блоге стараюсь использовать по минимуму (оставлял лишь те, без которых действительно трудно обойтись).
Например, многие плагины я заменил строчками кода в файле functions.php, который позволяет делать нужные настройки движка не внося правок в файлы ядра, которые при очередном обновление Вордпресса пришлось бы править заново. Удобная штука, но все же, плагины тоже имеют свою прелесть.
Если вам нужно купить просмотры на ютуб — закажите тут https://doctorsmm.com/kupit-prosmotry-na-youtube/
Основное преимущество плагинов — простота использования и низкий порог вхождения. По сути, работа с ними очень похожа на установку и настройку обычной программы на компьютере. В большинстве случаев, все действия по настройке плагинов проводятся непосредственно из админки WordPress и вам при этом вовсе нет необходимости владеть навыками Html, CSS и уже тем более PHP программирования. Многих это подкупает.
Собственно, и история с покупкой Easy Social Share Buttons стала результатом желания попробовать «продукт из коробки», который, по идее, должен доставлять одни только положительные эмоции. В общем-то, эксперимент удался — кнопки мне понравились, возможности настроек и статистики очень даже порадовали. Но были и некоторые сложности, о которых тоже не премину рассказать.
Возможности плагина Easy Social Share Buttons
Оговорюсь сразу про то, зачем я в заголовке выделил социальные сети Вконтакте и Одноклассники. Дело в том, что Easy Social Share Buttons является буржуйским продуктом, где обычно о «суровых» реалиях жизни в рунете практически ничего не ведают и оттого популярные у нас социальные сети такими разработчиками попросту игнорируются. Этот же плагин стал приятным исключением из правил.
Купить, почитать отзывы и посмотреть демку этого плагина вы сможете на его официальной странице в CodeCanyon.net (я уже упоминал этот сервис при описании возможных вариантов организации слайдеров и слайд-шоу на сайте).
Если перейдете на демо-страницу Easy Social Share Buttons и прокрутите ее вниз, то увидите горизонтальную панель с кнопками, которая будет оставаться «приклеенной» вверху страницы. Естественно, что это не единственный вариант оформления внешнего вида и позиции, в которой могут выводиться кнопки.
Давайте попробую перечислить возможности плагина по порядку:
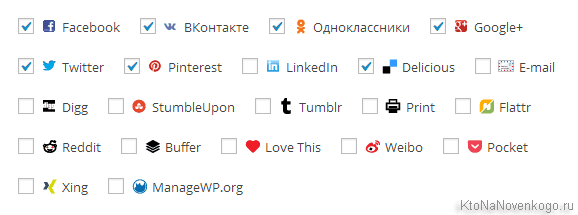
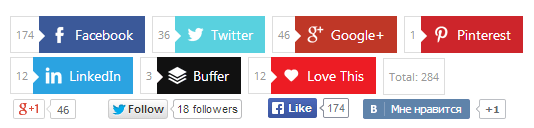
- Имеются кнопки для 18 социальных сетей (включая две рунетовские), куда посетители вашего сайта смогут расшарить понравившуюся им статью или товар в интернет-магазине. Для некоторых из этих сервисов (Вконтакте, Гугл+, Фейсбук) можно будет добавить кнопки «Мне нравится» (+1 в случае Гугла), а для Твиттера кнопку для набора фолловеров (Читать).

- Для блока кнопок, выводимых с помощью Easy Social Share Buttons, можно будет в настройках задать один из 9 стилей отображения.

Причем, имеется возможность задать разный внешний вид кнопок для статей и для статических страниц («Display Settings» — «Advanced Display Settings by Post Type»).
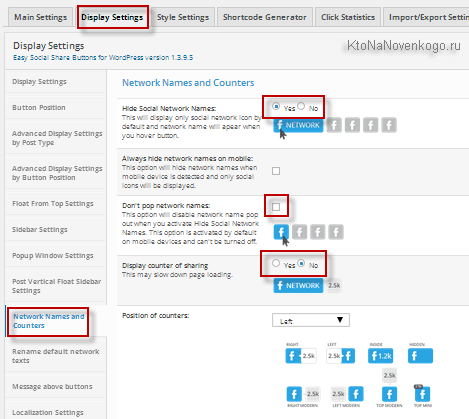
Очень прикольно, на мой взгляд, реализована возможность скрытия названия социальный сети. В этом случае, по умолчанию, остается от кнопки только ее эмблема, а при подведении к кнопке соцсети курсов мыши она плавно увеличивается и появляется название (смотрите как это реализовано внизу этой статьи).

Если не хотите, чтобы этот эффект использовался, то отключите его (Display Settings — Network Names and Counters). Там же можно будет добавить ко всем кнопкам счетчик кликов по ним, а также общий счетчик кликов по всему блоку. Положение счетчика тоже настраивается.

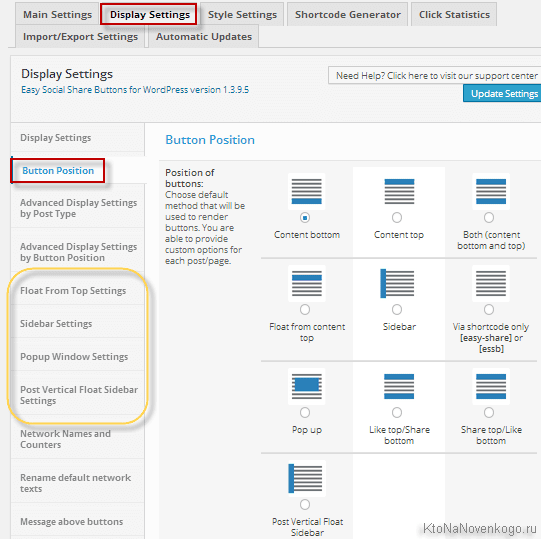
В настройках Easy Social Share Buttons вы найдете целых девять способов показа блока. Некоторые из них будут плавающими, т.е. блок будет зафиксирован в определенном месте при прокрутке страницы (например, как это было в вертикальном блоке Шаре42).

На данном блоге я использую предлагаемый по умолчанию способ (Content bottom — только под контентом). На другом сайте я поставил плавающий сверху блок из кнопок (Float from content top), названия которых появляются только при наведении мыши.
Есть еще вариант со всплывающим окном, причем он вовсе не навязчивый, и крупной кнопкой «закрыть». Примечательно, что для каждого из типов вывода блока кнопок социальных сетей от Easy Social Share Buttons имеется свой блок настроек (обведены желтой линией на скриншоте). Отрадно, что, например, для всплывающего блока можно задать тайм-аут с момента загрузки страницы, по истечении которого этот блок появляется (не навязчиво получится).
- Порядок следования кнопок социальных сетей в блоке можно произвольно изменять с помощью простого их перетаскивания мышью в настройках плагина из админки WordPress.
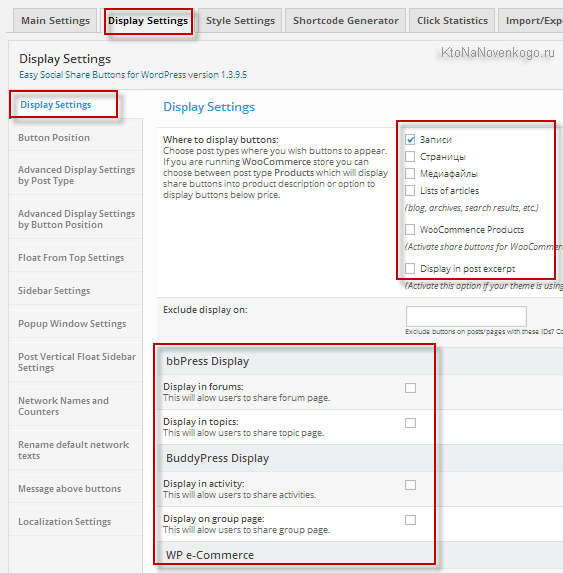
- Можно включить или отключить показ блока с социальными кнопками на разных страницах блога, в том числе и на тех, что были созданы плагинами для организации форумов и интернет-магазинов.

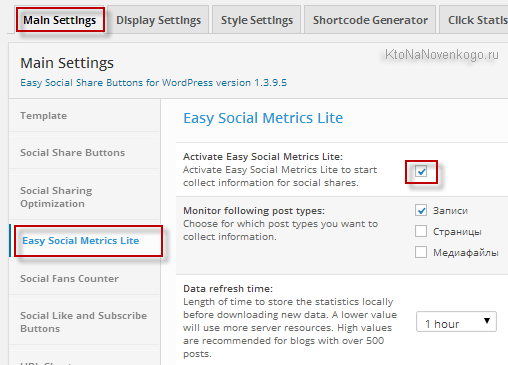
- Есть возможность включить ведение статистики по расшариванию ваших статей в социальные сети с помощью этого плагина (Easy Social Metrics Lite). Включается и настраивается эта опция в показанных на скриншоте настройках:

Проблемы, возникающие при работе с этим плагином
Первой из обнаруженных мною проблем была не корректная работа блока кнопок, который выводился в виде плавающего сайдбара. В плане отображения и настроек его положения вопросов не возникало, но вот кнопки в блоке работали не все. Копаться и отыскивать причину сего казуса не стал, ибо такой вариант размещения меня не шибко вдохновляет (хотя при скрытии названия соцсети получается неплохой эффект, когда проводишь по ним курсором).
Вторая проблема проявилась только на блоге https://ktonanovenkogo.ru. Возник конфликт CSS кода моей темы оформления и CSS кода, который подключает данный плагин к страницам блога. Выразилось это в том, что размер кнопок получался сильно меньше, чем на демо-сайте и чем на другом моем сайте. Сначала я подумал тоже забить на это, но все же решил чуток подумать.
Ларчик просто открывался. Наверное, вы читали мою статью про приоритеты в CSS и использование !important для их изменения? Читали? Но не суть. Если кратко, то существует целая иерархия приоритетов, которая позволяет разрешать конфликтные ситуации в стилевом оформлении (когда одному и тому же элементу в разным местах CSS кода предписывают разные действия).
Когда приоритеты равны, то выполняется тот код, что расположен ниже. Однако, сложившуюся ситуацию можно изменить, добавив к расположенному чуть выше коду !important. Именно это я и сделал. Залез внутрь файлов плагина Easy Social Share Buttons, а именно в папку:
Там находятся папки со стилями для всех девяти стилей кнопок (смотрите их выше). Просто открываете ту папку, название которой совпадает с используемым вами стилем (например, у меня используется flat-retina). Находите там файлик easy-social-share-buttons.min.css (именно с окончанием min, ибо используется именно он — читайте про сжатие CSS файлов). Содержимое этого файлика представляет из себя одну огромную строку кода без пробелов, и с первого раза понять там что-то сложно (но ведь можно посмотреть точно такой же файлик easy-social-share-buttons.css, код в котором легко читается).
Очень близко к началу там будет такой код:
После добавления !important перед padding и margin он уже будет выглядеть так:
Собственно, все. На этом конфликт двух файлов стилей закончился в пользу того, что генерит Easy Social Share Buttons, и кнопки социальных сетей приняли нормальный для них размер (задуманный разработчиками). Вполне возможно, что у вас подобных проблем не возникнет и вовсе. Спасибо за внимание.
Лучшие кнопки социальных сетей — Easy Social Share Buttons

Easy Social Share Buttons for WordPress – потрясающий плагин социальных сетей с великим множеством возможностей. При знакомстве с этим плагином возникает такое чувство, что его разработчики продумали абсолютно все, что только можно было придумать про кнопки социальных сетей для сайта. Кому то функционал этого плагина может показаться даже слишком избыточным, но если вы хотите получить ультимативное решение для вашего сайта, то стоит задуматься об установке именно Easy Social Share Buttons.
Собственно, на WPNICE этот плагин стоит уже довольно давно и не смотря на то, что я использую далеко не все его возможности, менять пока совершенно не собираюсь. В плагине есть все для его удобной и полной локализации, однако полный перевод займет много времени и сил. В этом описании я буду опираться на оригинальную версию. Возможно, со временем, возьмусь за полный перевод.
Из явных плюсов Easy Social Share Buttons for WordPress:
- Простейшая локализация плагина, позволяющая использовать его на любом языке
- Наличие таких родных социальных сетей, как «Вконтакте» и «Одноклассники», плюс возможность добавить любые национальные социальные сети
- Возможность полной кастомизации социальных кнопок и всплывающих подсказок к ним
- Интеграция с bbPress, BuddyPress, WP e-Commerce и JigoShop
- Статистика кликов
- Толковый мануал в .pdf формате.
Знакомство с плагином
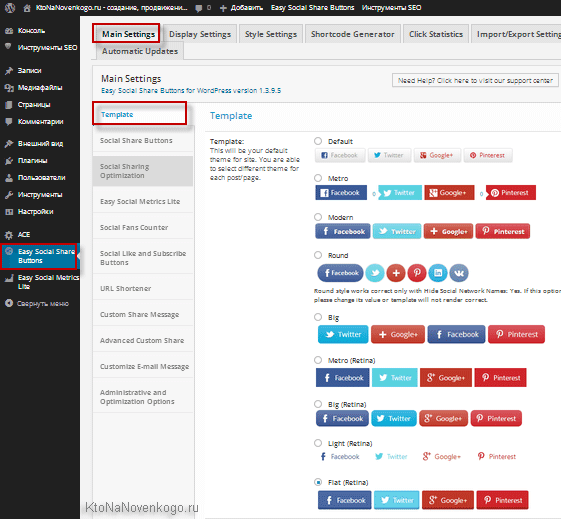
Плагин этих замечательных кнопок социальных сетей устанавливается и настраивается стандартно, после чего в консоли появляется новый пункт меню — Easy Social Share Buttons. Давайте откроем страницу настроек плагина и посмотрим, что у нас есть. На главной странице настроек плагина мы видим семь табов для настройки:
Main Settings (Главные настройки). Это одна из главных вкладок, с которыми мы будем сейчас работать, так как она содержит практически все, что нужно для базовой настройки интеграции с соц. сетями. Здесь можно настроить шаблоны кнопочек, выбрать социальные сети, с которыми вы хотите работать, или даже внести собственные данные для Facebook и Twitter и т. п. и т. д.
Display Settings (Настройки отображения). Здесь можно настроить отображение всего, что предлагает данный плагин для социализации вашего сайта. Еще один важный таб, который пригодится для настройки.
Style Settings. Настройки стилей.
Shortcode Generator. Очень простой и понятный генератор шорткодов.
Click statistics. Позволяет увидеть насколько активно пользователи кликают по социальным кнопкам (статистика представляется как в виде разнообразных диаграмм, так и в виде обычного журнала).
Import/Export Settings. Настройки импорта и экспорта.
Automatic Updates. Настройка автоматических обновлений.
Настройка плагина (Для продвинутых пользователей)
Шаг 1. А теперь давайте перейдем к настройке плагина. Для начала разберемся с местной локализацией. Для этого кликнем Display Settings Localization Settings. Ищем поле Language code for native social networks и вбиваем туда нужный код, в нашем случае, конечно же, «ru». Еще здесь можно написать всплывающие подсказки для каждой соц. сети на родном языке.
Шаг 2.
- Main Settings. Template. Выбираем шаблон социальных кнопок.
- Main Settings. Social Share Buttons. Выбираем кнопки, тех социальных сетей, которые хотим видеть на сайте.
- Main Settings. Social Share Analytics. Управление статистикой: галочка в первом чекбоксе позволит увидеть вам статистику кликов плагина. Вторая же галочка активирует статистику Google Analytics.
- Main Settings. Social Fans Counter. Здесь нужно ввести ID и прочие данные для отображения количества ваших последователей в соц. сетях. Например, если у вас есть группа в «Вконтакте», то копируем url-адрес вашей группы, к примеру, https://vk.com/название вашей группы, и вставляем в поле Community ID/Name (раздел VK.com) то, что выделено жирным.
- Main Settings. Social Like, Follow and Subscribe Buttons. Внедрение кнопок «Поделиться» и «Мне нравится». Здесь вклеиваются и настраиваются кнопки типа «Мне нравится». Здесь я объясню только, как вклеить такую кнопку для вашей группы в «Вконтакте». Для этого ищем VKontankte (vk.com) Like, ставим галочку напротив VKontakte (vk.com) Like Button, потом переходим по ссылке, данной в описании, находящемся под боксом VKontakte (vk.com) Application ID, где в коде, предложенном для вставки на сайт, ищем место, которое начинается с apiId: и копируем код, идущий далее. Осталось только вставить его в нужное поле и сохранить настройки.
- Main Settings. Customize E-mail Message. Настройка формы, которую видит пользователь, отправляя вашу новость по E-mail.
- Display Settings. Первый шаг, связанный с этим табом, опционален: если вам нужно интегрировать плагин с пользовательскими типами записей, bbPress-форумом, BuddyPress, магазином на основе WP e-Commerce/JigoShop, то здесь вы можете это сделать, просто расставив галочки в соответствующих чекбоксах.
- Display Settings.Button Position. Здесь можно изменить расположение бокса с кнопочками относительно контента, включить плавающую панель с кнопками или настроить их расположение в сайдбаре.
- Display Settings. Network Names. Управление названиями социальных сетей и их отображением.
- Display Settings. Counters. Настройка счетчиков
- Display Settings. Mobile Display Options. Настройка социальных опций для мобильных устройств.
- Display Settings. Sidebar Settings. Настройка отображения кнопок в сайдбаре.
Настройка плагина с помощью мастера настройки (Для чайников)
На главной странице настроек плагина кликните большую голубую кнопку, находящуюся под надписью Get Started. Пройдитесь по всем предложенным шагам. Ниже объяснены некоторые пункты, которые могут вызвать затруднения:
- Additional Social Share Buttons Settings. Тут в основном настройки для Twitter:
- Twitter username to be mentioned: Ваше имя в Twitter
- Twitter hashtags to be added: Хэштеги, если они нужны
- Twitter share short url: Короткие ссылки для Twitter
- Display buttons on. Выбираем места для отображения кнопочек
- Social Network Names. Названия социальных сетей: их можно изменить или вообще скрыть
- Social Share Counters. Показ счетчиков лайков.
Виджеты
Social Fans Counter
Виджет для отображения количества ваших последователей в социальных сетях. Для настройки этого виджета нужно кликнуть Main Settings Social Fans Counter и вбить информацию, необходимую для связи с нужными вам соц. сетями. Все очень просто: вбиваем ID и получаем стильные счетчики. Настройка внешнего вида виджета:
Title – заголовок виджета (поддерживается кириллица)
Style – стиль отображения счетчиков
Columns — количество колонок (самих счетчиков) в виджете
Forced Items Width – определенная ширина виджета (задается принудительно)
Show the Social Box only – если поставить галочку в этом боксе, то отображаться будет виджет без заголовка.
Easy Social Share Buttons
Виджет для отображения набора социальных кнопок в сайдбаре.
Top Social Posts
Виджет для отображения самых популярных в социальных сетях записей
Итого
Несомненно, это лучший плагин для использования кнопок и вообще, социальных сетей на сайте, с которыми мне приходилось работать. Плагин давно «сидит» в топе самых продаваемых на codecanyon.net и имеет массу восторженных отзывов от благодарных пользователей. И как видите, вполне понятно, почему. Он – очень функциональный, стоит вполне разумных денег. Как ни странно может показаться с описанием столь многочисленных настроек — простой в использовании «по умолчанию». А для тех кто захочет раскрутить поддержку социальных сетей у себя на сайте на «полную катушку» — подробный мануал автора и эта статья в помощь.
Особо стоит отметить возможность обновлять уже установленный плагин прямо из админки, не скачивая обновление и не вводя код покупки. Редкая возможность для премиум продуктов.
Настоятельно рекомендую ознакомится с демо версией всех возможностей плагина, дабы сразу получить представление. Официальная страница плагина.
Еще про социальные сети можете почитать тут:
Ну и конечно же, если вам понравилась статья и сам плагин — не забудьте кликнуть по кнопочкам ниже 🙂
Плагин Social Share Buttons — установка кнопок социальных сетей
Плагин Social Share Buttons предназначен для установки на сайте кнопок различных социальных сетей. Это дает возможность посетителям вашего сайта поделиться ссылками на интересные статьи, расположенные на сайте, со своими друзьями в социальных сетях.
Таким образом, повышается посещаемость сайта, потому что по ссылкам на сайт приходят новые посетители. Эти новые посетители приходят на сайт без вашего прямого участия, благодаря использованию кнопок социальных сетей.
В сети Интернет появляются дополнительные ссылки, которые идут на ваш блог. Повышается авторитетность сайта, которая зависит от количества входящих ссылок на сайт.
Кнопки социальных сетей можно установить на сайт с использованием и без использования специального плагина. Плагин социальных кнопок Social Share Buttons создает кнопки русскоязычных социальных сетей. При использовании плагина Social Share Buttons есть возможность использовать кнопки со счетчиками, в которых отображается количество сделанных нажатий на кнопки.
Установка плагина Social Share Buttons
Для установки плагина Social Share Buttons for WordPress войдите в «Админ-панель WordPress» => «Плагины» => «Добавить новый». В поле «Поиск» нужно ввести выражение «Social Share Buttons», а затем нажать на кнопку «Поиск плагинов».
В окне «Установить плагины» необходимо выбрать плагин «Social Share Buttons for WordPress», а потом нажать на ссылку «Установить». В окне подтверждения установки плагина нажимаете на кнопку «ОК».
В новом окне «Установка плагина: Social Share Buttons for WordPress» вам будет нужно будет нажать на ссылку «Активировать плагин». После этого в «Админ-панели WordPress», в боковой панели появляется новый пункт — «Share Buttons».
Настройка плагина Social Share Buttons
Для того, чтобы настроить плагин Social Share Buttons нужно нажать на пункт «Share Buttons», расположенный в боковой панели консоли. В контекстном меню сначала нужно выбрать пункт «Главные настройки».
Логотип сайта я не загружал, потому что считаю, что логотип сайта загружать не нужно. Будет лучше, если рядом с новостью будет отображена картинка из вашей записи, которая соответствует статье, а не логотип сайта.
На этой странице в пункте «Текст перед социальными кнопками» вам нужно будет ввести текст, если вы хотите, чтобы перед кнопками находился какой-нибудь призыв к действию.
По умолчанию вставлен текст «Поделиться в соц.сетях», но вы можете вставить сюда свой текст или вообще удалить отсюда любой текст, если вы хотите обойтись без каких-либо записей, размещенных перед социальными кнопками.
В пункте «Позиция кнопок соц. сетей», расположение кнопок (горизонтальная и вертикальная позиция кнопок) я у себя на сайте оставил по умолчанию. Но вы можете здесь что-либо изменить по своему усмотрению.
В пункте «Где показывать кнопки» будет лучше оставить активными подпункты «В постах», «На страницах».
С подпункта «На главную» можно снять флажок, так как если оставить этот подпункт активным, то по моему мнению записи на главной странице будут выглядеть некрасиво. Но это решать нужно вам самим, так как это зависит от разных факторов.
Вставляете свой «никнейм Twitter via» со своей страницы в Twitter в соответствующее поле. После этого нажимаете на кнопку «Сохранить изменения».

Далее нажимаете на пункт «Share настройки». В окне «Share Buttons -> Share настройки» вы можете выбрать стиль для отображения кнопок социальных сетей. Сначала можно отсортировать в каком порядке будут расположены кнопки социальных сетей. Затем можно выбрать стиль, который будет отображаться.
В пункте «Включение/ социальных кнопок», вы можете отключить ненужные вам кнопки. Я на своем сайте в плагине Share Buttons отключил сеть Google Buzz.
После этих настроек нажимаете на кнопку «Сохранить изменения». На изображении показаны настройки плагина, которые сделаны на моем сайте.

После этого нажимаете на пункт «Like настройки». В окне «Share Buttons -> Like настройки» вы можете отсортировать расположение кнопок «Like (Нравиться)» или отключить их отображение на страницах сайта.
Для кнопок социальных сетей принадлежащих Mail.Ru — Мой мир и Одноклассники.ру, вы можете выбрать «Тип кнопки» и название для кнопок «Mail.ru» и «Одноклассники», которое будет отображаться рядом с этими кнопками.

Для использования кнопок «Like» для социальных сетей Facebook и ВКонтакте нужно зарегистрировать API IDE, иначе эти кнопки не будут работать. Вам нужно будет получить API IDE в этих социальных сетях, а после получения вставить в соответствующее поле.
После завершения настроек нажимаете на кнопку «Сохранить изменения».

Теперь на странице вашего сайта, например, ниже опубликованной вами статьи будут располагаться кнопки социальных сетей.
Кнопка Гугл Плюс Один, входящая в состав плагина, у меня постоянно зависает, поэтому она возможно не работает. Эту кнопку можно отключить и вместо нее установить другую кнопку Google + 1.
Кнопку Гул Плюс я установил без использования плагина, поэтому она расположена ниже кнопок социальных сетей, которые входят в плагин Social Share Buttons.

Установка кнопки Google + 1
Есть возможность установить кнопку Google + 1 в состав этого плагина, для того, чтобы кнопка Гугл Плюс была расположена выше кнопок социальных сетей, входящих в состав плагина Share Buttons.
Для этого нужно будет удалить код, который вы вставили в соответствующие файлы (ссылка на статью, где описано в какие файлы вставлен код, находится ниже), при установке кнопки Гугл Плюс Один без использования плагина, чтобы на странице сайта не было двух одинаковых кнопок.
Если такая кнопка у вас не установлена, то ничего удалять не нужно.
Для установки кнопки Google+ войдите в «Амин-панель WordPress» => «Share Buttons» => «Главные настройки». В пункте «Текст перед социальными кнопками», в поле «Ваш текст:» нужно будет вставить код, показанный на изображении. Текст на русском языке у вас может быть свой. Теги h3 и h4 отвечают за высоту текста.

После сделанных настроек нажимаете на кнопку «Сохранить изменения». Далее заходите на свой сайт и видите, что кнопка Google + 1 теперь расположена выше кнопок других социальных сетей.

Выводы статьи
Теперь у вас на сайте есть кнопки всех основных русскоязычных социальных сетей, установленные с помощью плагина Social Share Buttons.
Обзор плагина для WordPress Social Share Buttons
Для более качественного продвижения вашего сайта рекомендуется дать посетителям возможность быстро поделиться материалом со своей аудиторией в социальных сетях. Для этого на сайтах используются специальные кнопки, которые заранее прорабатываются техническим специалистом. Однако, если у вас нет возможности нанять такого специалиста, то можно использовать плагин Social Share Buttons, который разработан для сайтов под WordPress.
Он полностью бесплатен и включает в свою библиотеку несколько вариантов уже настроенных шаблонов кнопок социальных сетей. Шаблонам можно задавать различные параметры, благодаря чему их можно настроить под требования конкретного сайта.
Возможности плагина Social Share Buttons
Несмотря на то, что плагин разработан западными разработчиками, там есть уже встроенные в библиотеку кнопки отечественных социальных сетей, таких как Вконтакте, Одноклассники, Мой Мир и т.д. Интерфейс плагина на русском языке, а скачивание, установка и использование полностью бесплатны.
Помимо установки самих кнопок к ним можно прикрепить счётчики, показывающие количество людей, поделившихся вашей статьёй у себя на странице. Также кнопкам можно подобрать внешний вид и анимацию. При необходимости в библиотеку плагина могут быть загружены пользовательские шаблоны кнопок. Сам плагин позволяет разместить кнопки в любом месте на сайте. Обычно они устанавливаются в конце статьи и/или в боковых блоках сайта, отображаясь при этом на всех страницах ресурса.
Установка плагина
Процесс установки Social Share Buttons практически ничем не отличается от установки стандартных плагинов в CMS WordPress и выглядит следующим образом:
- В левой части окна перейдите в пункт меню «Плагины». Должно появится контекстное меню, где нужно перейти в «Добавить новый».
- Воспользуйтесь полем «Поиск». Пропишите наименование искомого плагина и нажмите Enter.
- Среди результатов поисковой выдачи обратите внимание на плагин с названием «Social Share Buttons for WordPress». Нажмите «Установить».
- Всплывёт окно, требующее подтвердить ваши действия. Нажмите «Ок».
- Когда плагин будет установлен вы его не сможете использовать до тех пор, пока не активируете в специальном окне. Перейдите к общему списку установленных плагинов, воспользовавшись кнопкой «Установленные».
- Там найдите только что добавленный плагин и нажмите на кнопку «Активировать плагин».
- В боковой панели WordPress появится пункт «Share Buttons», перейдя в который можно будет настроить кнопки социальных сетей на сайте.
Настройка кнопок
Теперь нужно перейти непосредственно к настройкам кнопок социальных сетей у вас на сайте. Для начала рассмотрим самые основные настройки. Чтобы перейти к ним, воспользуйтесь пунктом «Главные настройки». Здесь вам доступны следующие действия:
-
- Указать изображение для статей, которыми пользователи будут делиться у себя на странице в социальных сетях. По умолчанию сюда присваивается первая картинка из статьи или любая другая тематическая картинка. Если изображения нет, то ставится логотип сайта. Вы можете изменить настройки, сделав так, чтобы всегда отображался только логотип сайта или вообще убрав возможность вставлять изображения;
- Далее рассмотрим поле «Текст перед социальными кнопками». Сюда нужно ввести текст, который будет отображаться на всех страницах перед социальными кнопками. По умолчанию там стоит «Поделиться в социальных сетях». Вы можете заменить его на свой или оставить поле пустым, если считаете, что текст вам не нужен;
- «Генерация мета данных». Здесь рекомендуется оставить все пункты включёнными, чтобы у пользователей, когда они поделятся вашей записью в социальных сетях, автоматически генерировался заголовок и описание статьи;
- В блоке «Позиция кнопок социальных сетей» вы настраиваете их размещение на сайте. Здесь можно указать их горизонтальную, вертикальную позиции, где и на каких страницах их требуется отображать на сайте (в постах, на всех страницах или главной). Можно установить страницы сайта. На которых данные кнопки по умолчанию показываться не будут;
- В поле «Другие настройки» можно вставить свою ссылку на Twitter, указав в специальном окне свой никнейм в этой социальной сети. Ник указывается без символа @.
Когда с основными настройками закончите можете перейти к настройкам оформления самых кнопок, а также выбору тех социальных сетей, которые будут отображаться. Для этого перейдите в «Share настройки». Здесь, в блоке «Сортировка кнопок» можно установить порядок, в каком кнопки будут расположены на сайте. Для этого просто перетаскивайте их в нужном порядке.
Далее установите тему, в которой кнопки будут отображаться. Их можно сделать со счётчиками, сделать округлыми, прямоугольными, уменьшить размер. Вам нужно просто выбрать уже заготовленные темы отображения иконок.
В блоке «Включение/Отключение социальных кнопок» выставьте галочки напротив наименования тех социальных сетей, чьи кнопки будут отображаться на вашем сайте.
Если вы планируете использовать кнопки со счётчиками, то их можно настроить в разделе «Кнопка Like». Здесь выбирается тип отображения (кнопка или иконка), а также выставляется текст для кнопок (например, «Мне нравится»). Дополнительно вы можете отключить текст и/или счётчик на кнопках.
Что касается социальных сетей Вконтакте и Facebook, то тут нужно дополнительно зарегистрировать API ID и вставить его в специальное поле, чтобы вы смогли размещать иконки со счётчиками от этих социальных сетей. Регистрация API происходит по специальной ссылке, которую предлагает сам плагин. Процесс регистрации не сложен, вам нужно действовать лишь по инструкции, которую даёт сама социальная сеть.
Как видите, данный плагин очень прост в использовании и подойдёт для большинства современных веб-ресурсов. При необходимости его можно настраивать под себя, хотя эти настройки могут оказаться не такими гибкими, как у других плагинов.