Полезное
10 сервисов оптимизации изображений онлайн
10 сервисов оптимизации изображений онлайн
15 Сервисов оптимизации изображений для сайта
От автора
Магическое слово «оптимизация». Владельцы и админы сайтов, как завороженные, в борьбе за продвижение ресурса, оптимизируют на нём всё что можно: тексты, ссылки, аватарки, теги, css, html, java, картинки. В этой статье поговорим про оптимизацию изображений и посмотрим сервисы оптимизации изображений для сайта.
Оптимизация изображений
Теория оптимизации изображений для сайта не так проста, как может показаться из общедоступной информации. Мнение, что оптимизация картинок для сайта это только их сжатие, ошибочно.
Оптимизация изображения включает:
- Уникальность фото;
- Уменьшение его размера (сжатие);
- Удаление метаданных (ненужных);
- Правильное масштабирование фото на сайте;
- Использование оптимальных форматов картинок;
- Разумная цветность.
Кратко пробегусь по этим пунктам, без энтузиазма, для ознакомления.
Уникальность фото
Борьба за уникальность картинок используемых на сайте еще не достигла апогея, но начинает активно распространяться среди веб-мастеров. «Возглавляет» эту работу, сервис Tineye.com. Сервис очень простой и сделать картинку уникальной, по этому сервису, тоже не сложно.
Сжатие фото
Ключевой элемент оптимизации для фото. Правило сжатия для поисковых систем: чем меньше размер фото, тем лучше. Правило сжатия для владельцев сайта: чем меньше размер фото без потери качества, тем лучше.
Удаление метаданных (ненужных)
Век цифровой фотографии картинка становиться носителем всякого информационного мусора, от информации о камере, до адреса фотографа. Этот EXIF нужно удалять, конечно, если он не нужен.
Правильное масштабирование фото на сайте
Это правило оптимизации фото, звучит так: Исходный размер фото, загруженного на сервер, должен быть практически одинаков с размером отображаемого фото. Например, оригинал фото 1800×1200. Лучше уменьшить его размер до 600×400, затем загрузить на сервер и показать на сайте в уменьшенном варианте.
Использование оптимальных форматов картинок
Лучший вариант векторный формат, качество которого не зависит от масштаба и разрешения. Из растровых форматов традиционные JPEG или PNG, но только сжатые.
Цветность
Если тематика вашего сайта, не требует насыщенности цвета на фото, цвета картинки можно снизить с нескольких сот тысяч до 256.
В данной статье меня интересуют инструменты, прежде всего, выполняющие сжатие фото, без потери качества.
15 Сервисов оптимизации изображений для сайта
Google PageSpeed Insights
Всем известный сервис Google PageSpeed Insights от Google для сравнительной проверки скорости вашего сайта. С недавнего времени, помогает не только выявить проблемы медленной загрузки сайта, но и моментально сжать «тяжелые» фото.
После анализа сайта, внизу есть кнопка «Скачать оптимизированные изображения,….»

GTmetrix
Аналогичный всем известный Канадский сервис для анализа скорости загрузки сайта GTmetrix. Помимо всего прочего, дает свой оптимальный вариант сжатого фото, найденного на сайте. На вкладке «Optimize Images» ищем ссылки «See optimized version» под каждым фото.
Недостатки этих двух вариантов оптимизации, в ухудшении качества фото и в правке уже сделанной ошибки. Фото лучше сжимать сразу до загрузки на сайт.

Тематические сервисы
Iloveimg.com
Русскоговорящий онлайн сервис для сжатия и другой обработки фото с забором фото с диска компьютера и двух облачных серверов.
- Отличный компрессор помогает быстро сжать JPG, PNG или GIF фото с сохранением качества.
- Можно забрать фото из Google Drive и Dropbox.
- Кроме этого: конвертирует фото в/из JPG, поворачивает, обрезает, меняет размер.
Результат проверки сервиса: Было фото 1185 KB, стало фото 89 KB.
 Лучший сервис оптимизации изображений для сайта
Лучший сервис оптимизации изображений для сайта
IMGonline
Данный сервис говорит на русском языке и может сжать фото в форматах BMP, GIF, JPEG, PNG, TIFF в формат JEG по заданным настройкам.
Результат проверки сервиса: Было фото 1185 KB, стало фото 117 KB.

На сервере есть стандартный набор инструментов для работы с фото:
- Изменить размер картинки;
- Конвертировать формат;
- Редактор мета данных EXIF;
- Эффекты для фото (20 штук);
- Улучшить качество фото;
- И еще около 30 фото инструментов.
JPG Zipper
Отличный инструмент онлайн сжатия фотографий форма JPG. Работает моментально, без загрузчика, только перетаскивание фото.
Результат проверки сервиса: Было фото 1185 KB, стало фото 115 KB.
Tinypng
Очень красочный сервис позволяющий сжать зараз до 20 фото размерами до 5 KB каждый, в форматах png или jpg. В этих пределах работает без регистрации. Для профессиональной работы нужно купить pro аккаунт $ 25 в год.
 Отличный инструмент оптимизации изображений для сайта
Отличный инструмент оптимизации изображений для сайта

Сохранить фото можно в Dropbox. Ценность данного сервиса НЕ только в сжатии png картинок, хотя это редкость. У сервиса есть расширения для сжатия картинок на WordPress и Magento.
- Плагин WordPress условно бесплатен. Бесплатно можно сжать 100 фото в месяц. Тестирован на wp 4.9.5.
- Расширение для Magento дает бесплатный счет на 500 бесплатных компрессий каждый месяц. Community 1.7, 1.8, 1.8.1, 1.9, 1.9.1, 1.9.2, 1.9.3.
JPEGmini
Данный сервис работает для групповой загрузки фото бесплатно, но по регистрации. Одиночное фото можно сжать без регистрации тут. Настроек у сервиса нет, есть программы для сжатия в осях Mac и Windows.
Результат проверки сервиса: Было фото 1185 KB, стало фото 215 KB.
Online Image Optimizer
Оптимизатор изображений позволяет оптимизировать анимированные JPG, PNG и GIF. Есть функция одновременной конвертации. Заявлен максимальный размер загрузки: 2,86 MB, по факту не берет более 1,5 MB и то не всегда.
Плюсы: Отдает несколько вариантов сжатых фото с разными качествами. Чем больше сжатие, тем меньше качество. Все варианты сжатия доступны для просмотра. Сжимает ГИФКИ.
Конвертора с изменением размера
Webresizer
Сервис с очень простеньким интерфейсом, априори, предназначенный, для сжатия фото с изменением размера. По умолчанию стоит 400 px ширина.
Чтобы сжать своё фото без изменения размера приходится менять настройки. Это не сложно, но неудобно.
Результат проверки сервиса на контрольном фото без изменения размера: Было фото 1185 KB, стало фото 236 KB (80%).

Free Image Optimizer
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать ваши файлы изображений. Использование сервиса так же просто, как нажатие кнопки! Попробуйте сейчас!
Это анонс сервера. На самом деле сервер не сжимает фото, а достигает эффект сжатия уменьшением размера. Не рекомендую даже пробовать.

Pichold.ru
не интересно, уменьшает размер, но не сжимает
Compressor.io
Не работает. Но сжимает 4 формата картинок JPEG — PNG — GIF – SVG.
JPEG-Optimizer
Не работает
Compressjpeg
Данный сервис сжимал фото в форматах JPEG и PNG. На сегодня сайт сервиса compressjpeg.com заблокирован на основании Федерального закона от 27 июля 2006 г. № 149-ФЗ «Об информации, информационных технологиях и защите информации».
Заключение
Можно подвести итог. Заявленные 15 сервисов оптимизации изображений для сайта, работающие в режиме онлайн, вылились всего лишь в 5 отличных рабочих сервисов для сжатия фото, с которыми можно работать быстро и результативно.
10 онлайн сервисов для оптимизации изображений
Для веб-разработчиков и дизайнеров принципиально важно оптимизировать свои изображения перед тем, как выгрузить их в онлайн. Ведь время загрузки страницы это очень важный фактор. Тяжелые изображения сильно замедляют загрузку сайта. Если Вы часто используете изображения в своих постах, то это еще более важно, и сильно ускорит загрузку Вашего блога.
Если вы не хотите устанавливать дополнительные программы, то можете оптимизировать свои изображения онлайн. В этой статье мы рассмотрим 10 онлайн сервисов для оптимизации изображений.
Онлайн сервисы для оптимизации изображений
PunyPNG
PunnyPNG это инструмент сжатия изображений для веб-дизайнеров и разработчиков. Он позволяет загружать до 10 изображений за один раз, и Вы можете скачать результат в виде одного zip-архива. PunnyPNG понимате форматы JPG, GIF и PNG.

TinyPNG
В отличии от предыдущего сервиса, TinyPNG поддерживает drag’n’drop так что Вы можете просто перетаскивать изображения которые необходимо уменьшить в него. Основным минусом TinyPNG являет то, что он работет только с форматом PNG.

SmushIt
Smush.it разработан Yahoo и оптимизирует изображения за счет удаления незначащих байтов из файла изображения. Он просто уменьшает вес картинки, но не влияет на ее качество.

Shrink Pictures
Shrink Pictures позволяет не только оптимизировать изображение но и изменить соотношение ее сторон и размеры, а так же применить специальные эффекты. Так же есть выбор качества изображения.

JPEGMini
JPEGmini может уменьшить вес изображения до 5(!) раз, при этом оно будет выглядеть точно так же как и до оптимизации. Этот инструмент позволит Вам не только ускорить свой сайт но и съэкономить много свободного места.
Image Optimizer
Image Optimizer умеет менять размер, сжимать и оптимизировать изображения. Его очень легко использовать. Просто выберите нужные изображения, выберите желаемое качество, размеры и получите результат.

Web Resizer
Web Resizer умеет не только оптимизировать изображения но и применять к ним другие опции. Вы можете изменить размер картинки, повернуть ее, задать качество и много всего другого.

JPEG-Optimizer
JPEG-Optimzer простой сервис для сжатия и изменения размеров изображений. Этот инструмент позволит Вам легко сжать, изменить размер и повернуть изображения для Вашего сайта, форума или блога.
DynamicDrive Image Optimizer
Image Optimzer может сжать Ваши изображения, что ускорит загрузку Вашего сайта, а также изменить формат файла после сжатия. Кроме того поддерживает не только загрузка файла с компьютера но и указание URL изображения.

Kraken
Kraken это быстрый сервис с дружелюбным интерфейсом. Вы можете просто загрузить изображение или указать его адрес и сжать его. Так же можно, просто перетащить картинку в окно браузера.
Ускорьте сайт за счет оптимизации изображений
Opti Pic — сервис автоматической оптимизации изображений на сайте согласно рекомендациям G o o g l e PageSpeed Insights
Процесс полностью автоматизирован
Просто подключите Opti Pic к сайту и пополните счет. Онлайн сжатие изображений на сайте запустится автоматом. Это просто и эффективно!
Получите новое SEO-преимущество
Поисковики любят быстрые и оптимизированные сайты. Сжав изображения на сайте, вы станете на 1 шаг ближе к заветному ТОПу.
Проверьте, сжаты ли изображения на вашем сайте

Пожалуйста, подождите. Выполняется анализ сайта.
Скоро вы будете перенаправлены на страницу с результатами проверки.
10 + ТБ
7 000+
500 000+
Подключается к любому сайту практически в 2 клика
Поддерживаются все известные CMS и фреймворки, а также самописные сайты на PHP. Подключите наш модуль к сайту — он найдет все изображения на сайте и сожмет их.
Посмотрите, как все просто

Как подключить OptiPic для сжатия изображений?
Зарегистрируйтесь и добавьте сайт в систему
Установите модуль на свой сайт
Пополните счет выбрав подходящий пакет
Нас рекомендуют
Продуктом доволен! Есть необходимый функционал для корректного сжатия изображений без потери качества, и без нагрузки на сервер. Принцип работы — установил и забыл. Google, и пользователь довольны скоростью сайта. Рекомендую.
Отличный продукт, хорошо сжимает изображения без потери качества. Рекомендую.
Думал перед покупкой. Стоит ли? Зря думал. Стоит. Было 2 ГГб картинок — стало 400 Мб. Сжатие почти 90%. Отресайзил все картинки, с которыми было лень возиться. Настройки гибкие. Техподдержка на высоте. Моментально отвечают и подсказывают. Обещают обновления с улучшением функционала. Одним словом — рекомендую. Спасибо разработчикам.
Экономит много времени. Существенно ускоряет загрузку сайта. Оптимизаторы оценят. Рекомендую
Приятно был удивлен данным решением. Прост в настройке и в управлении. Давно искал что-то подобное. Разработчикам огромное спасибо .
О нас пишут популярные издания и специалисты


Кому полезен сервис
Владельцам сайтов
Подключайте к вашим сайтам OptiPic — сервис автоматически найдет и сожмет все изображений практически без вашего участия. Это ускорит ваш сайт. А значит повысит конверсию, поведенческие факторы и позиции в Топе.
Веб-мастерам
Работаете над созданием и поддержкой сайтов? Рекомендуйте OptiPic вашим клиентам и руководству — зарабатывайте вместе с нами. Подключайте все сайты к OptiPic, чтобы разгрузить себя для более интересных задач.
SEO-специалистам
Подключайтесь к партнерской программе и внедряйте OptiPic своим клиентам. В результате сайты будут работать быстрее, что позитивно скажется на продвижении сайта. А бонусом вы получите дополнительный пассивных доход.
Дизайнерам и фотографам
Часто имеете дело с большими объемными изображениями по несколько МБ? Используйте OptiPic для сжатия изображений онлайн совершенно бесплатно. Это позволит сэкономить место на диске или любом внешнем хранилище.
Оплата единоразовая — никаких ежемесячных платежей
Возможности и преимущества
Сжатие изображений ускоряет сайт согласно Google PageSpeed Insights. Кроме этого наши специалисты готовы провести комплексное ускорение сайта.
Полностью автоматизированный процесс. Просто подключайте сайт к сервису и система сама будет искать все изображения и сжимать их.
После сжатия изображений они сохраняются точно в тот же файл по тому же самому адресу.
Использование OptiPic совершенно безопасно и прозрачно благодаря комплексу мер: OWASP, ключ безопасности, строго ограниченный набор команд, открытый код.
Сервис постоянно будет искать измененные и новые только что добавленные изображения и ставить их в очередь на сжатие.
Легко подключить к любому сайту на PHP. Поддерживаются все известные CMS и фреймворки, а также самописные сайты на PHP.
Выбирайте на свой вкус — сжатие изображений без потери качества, или с потерей качества но максимальной эффективностью сжатия до 98%.
Укажите максимально возможную ширину и высоту. И изображения будут уменьшаться по максимальной стороне до указанных размеров.
Сервис работает абсолютно безопасно и осторожно. При сжатии изображений на сайте их оригинальные версии сохраняются рядом.
Возникли вопросы при подключении к сайту? Бесплатно поможем провести интеграцию! Российские разработчики с быстрой и доступной технической поддержкой.
После регистрации вы получаете 10МБ на свой счет. А поштучно сжимать изображения через веб-интерфейс вы можете без ограничений.
OptiPic делает jpeg прогрессивным — это дополнительное ускорение загрузки jpeg
© OptiPic.io 2019 — сжатие изображений
Вступайте в наши группы Вконтакте, Facebook, Google+ и Twitter и получайте +1% скидки за каждую.
Подобрать оптимальный пакет — это очень просто и бесплатно!
Абсолютно прозрачное ценообразование CDN OptiPic
- Вы оплачиваете оптимизацию только тех изображений, которые просматривают посетители вашего сайта.
- За просмотр каждого изображения с вашего счета списывается 1 просмотр.
- Списание с баланса проходит раз в сутки (за предыдущие сутки).
- В итоге стоимость использования CDN зависит от кол-ва просмотренных изображений.
В среднем для интернет-магазина c ежемесячной посещаемостью 300 000 показов в месяц выходит порядка 5 млн показов изображений в месяц.
Конечно же для каждого сайта эта цифра индивидуальна — зависит от того, на какие страницы больше заходят посетители вашего сайта, сколько изображений на каждой странице вашего сайта и т.п.
Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.

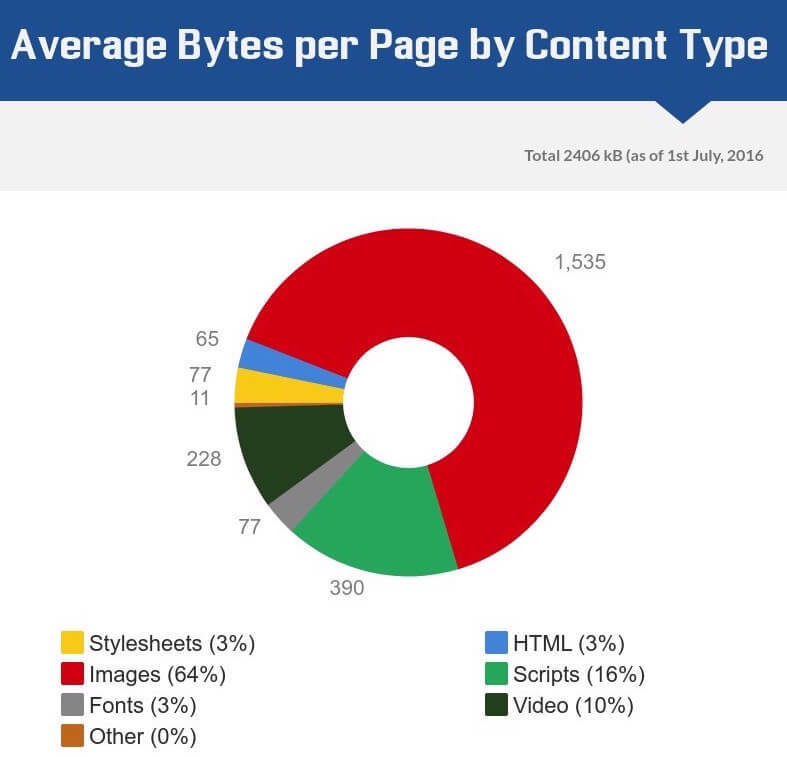
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.

Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.

2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.

3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.

Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.

2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.

3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.

5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.

Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.

Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.